el |
您所在的位置:网站首页 › el-form-item rules › el |
el
|
效果:
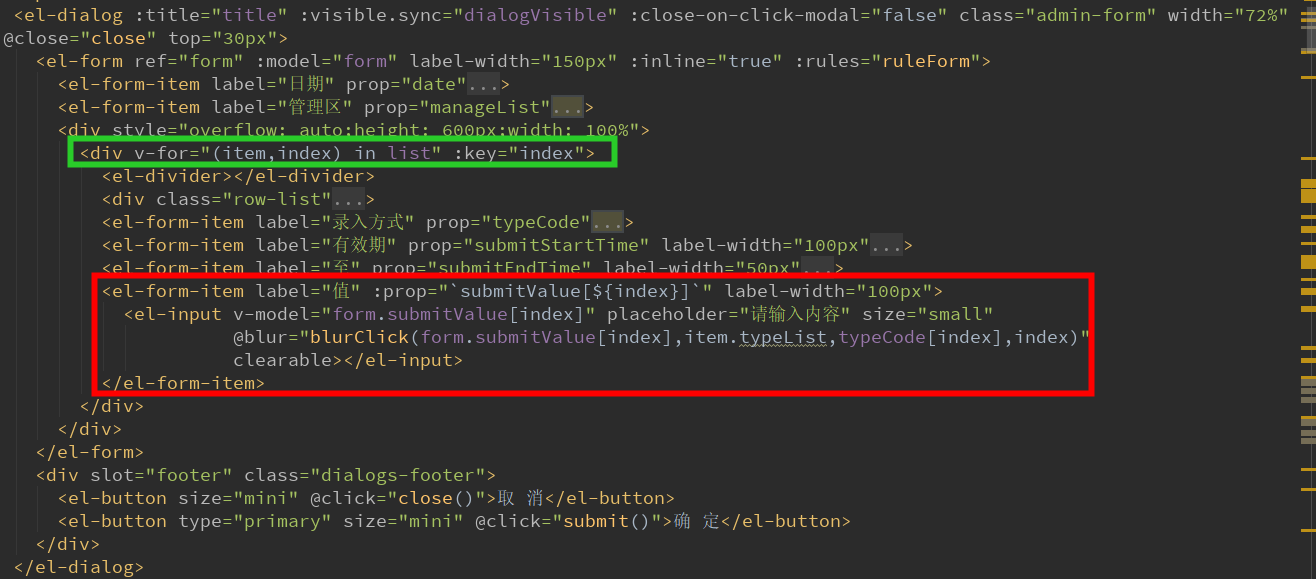
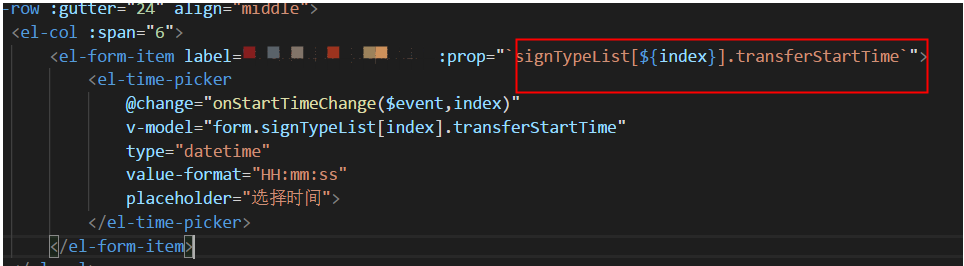
注意点:红线内标起来porp 一定要跟 computed 内声明的名称一致
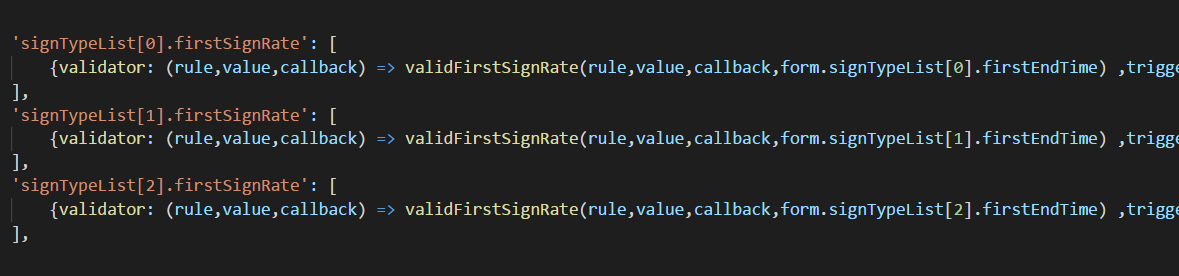
vue: js: data() { return { rules: this.ruleForm, form: { date: this.getNowTime(), manageList: '', listData: [], submitValue: [],// 值(两个小数)}, }}, computed: { ruleForm() { const ruleForm = {}; this.list.forEach((item, index) => { //list是页面form 循环表单的长度进行循环,代表循环生成多个rules名称 ruleForm[`submitValue[${index}]`] = [{ validator: (rule, value, callback) => this.submitValueFun(rule, value, callback, index), trigger: 'blur' }] }) return ruleForm }}, /////////////////////////////////////////////////////////computed 循环后的效果如下:
|
【本文地址】